Das Menü „Schriften“ ermöglicht Administratoren, benutzerdefinierte Schriftarten hochzuladen, die dann auf der gesamten Plattform verwendet werden können. Damit ein Event oder ein Plattform im Corporate Design erscheint ist es oft erforderlich eine neue Schrift, einen neuen Schriftschnitt zu installieren.
Mit dieser Funktion kannst Du das Erscheinungsbild deiner Events personalisieren und an deine Marke anpassen. Wie das am einfachsten geht und wie im Anschluss die Schriftart in der Plattform verwendet wird erfährst du hier.
Step 1 – Install font #

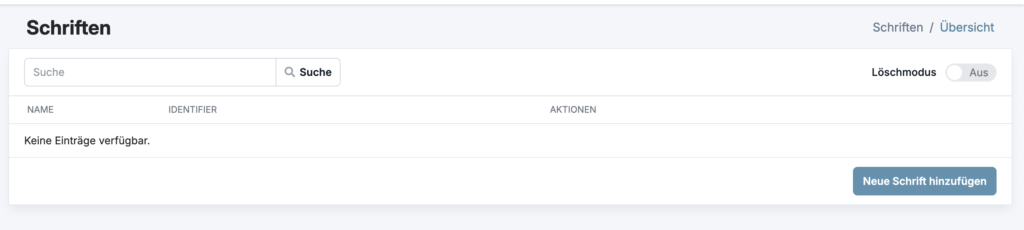
Unter „Administration“ > „Schriften“ kann eine neue Schrift erstellt werden.

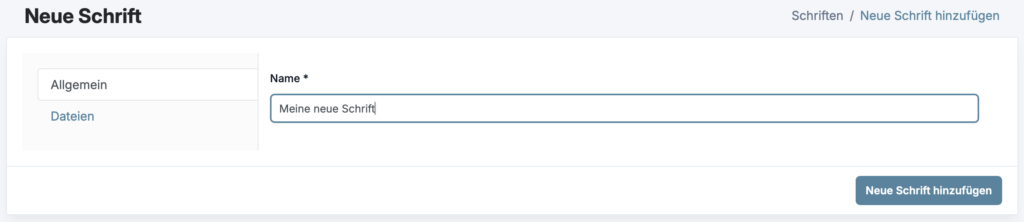
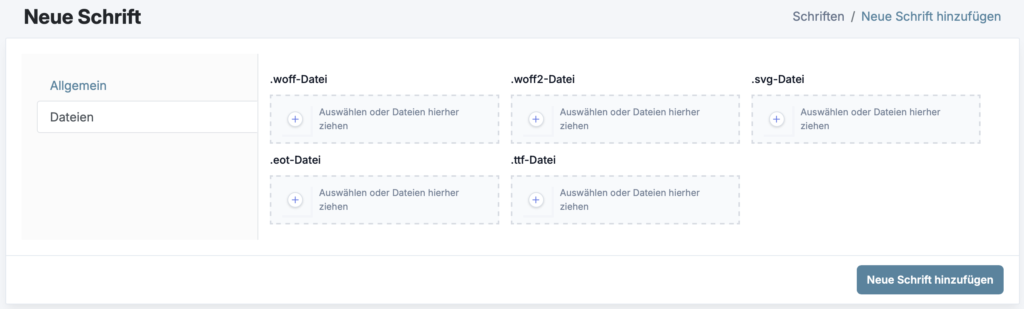
Mit einem Klick auf „Neue Schrift hinzufügen“ öffnest Du die Erstellungsmaske. Hier findest Du alle Optionen für das Hochladen von Schriften.

Nachdem Du unter ‚Allgemein‘ einen Namen für die neue Schrift erstellt hast, lädst Du die Schriftdatei in das dafür vorgesehene Upload-Feld hoch. Verwende mindestens eines der Felder. Achte darauf, dass die hochgeladene Datei das richtige Format hat.

Mit einem Klick auf „Neue Schrift hinzufügen“ wird die neue Schrift erstellt und dadurch auch ein Identifier, der in der Plattform als CSS-Tag verwendet werden kann. In unserem Beispiel ist es also der Tag "meine-neue-schrift".
Step 2 – Use font #
Die neu definierte Schriftart verwendest Du nun auf diese zwei unterschiedlichen Arten:
Usage 1 – Change entire platform font #

Unter „Einstellungen“ > „Schriften“ kannst Du jede hochgeladene Schriftart als Standardschrift definieren. Wird diese geändert, werden künftig alle Texte der Plattform mit der neuen Schriftart angezeigt.

Use 2 – Only on certain sections #
Wenn nicht die gesamte Plattform in der neuen Schriftart dargestellt werden soll, sondern nur ein bestimmter Abschnitt, so kann der Tag auch im HTML oder CSS verwendet werden. Hierzu wird der Tag "font-famliy" verwendet. In unserem Fall wäre dies folglich "font-family:meine-neue-schrift". In Verwendung in einem Inline CSS etwa so:
<span style="font-family:meine-neue-schrift;">Here is the text in the new font</span>Auf diese Weise kannst Du jeden Schriftstil erstellen und verwenden.
Wichtige Hinweise #
- Falls es zu Problemen beim Hochladen kommt, überprüfe die Dateigröße und das Format.
- Achte darauf, dass Du die entsprechenden Rechte an den Schriftarten besitzt, bevor Du diese hochlädst.
Die verschiedenen Dateiformate erklärt #
- .woff (Web Open Font Format): Ein komprimiertes Schriftformat, das speziell für das Web entwickelt wurde. Es ist ideal für schnelle Ladezeiten.
- .woff2: Eine verbesserte Version von .woff mit höherer Kompression und noch kürzeren Ladezeiten.
- .svg (Scalable Vector Graphics): Wird oft für Schriftarten verwendet, die in Vektorgrafiken integriert werden.
- .eot (Embedded OpenType): Ein älteres Schriftformat, das hauptsächlich für Internet Explorer verwendet wurde.
- .ttf (TrueType Font): Ein Standard-Schriftformat, das sowohl für Desktop- als auch für Web-Anwendungen genutzt wird.