In ONevents steht Ihnen ein leistungsstarkes Stages-Modul zur Verfügung, mit dem Sie vielseitige digitale Plattformen gestalten können. Ob Landing-Pages, registrierte Bereiche oder Admin-Dashboards – mit Stages haben Sie die volle Kontrolle. Durch das integrierte Grid-System können Sie Ihre Inhalte strukturiert in HTML aufbauen und mit CSS ganz nach Ihren Wünschen gestalten. Besonders praktisch: Platzhalter ermöglichen die dynamische Einbindung von Inhalten, sodass Ihre Stages flexibel und anpassbar bleiben.
Die leere Stage #
Zu Beginn ist eine Stage in ONevents wie ein leeres, weißes Blatt – bereit für Ihre kreativen Ideen. Mit dem integrierten HTML-Editor können Sie die ersten Elemente platzieren und so Schritt für Schritt Ihre gewünschte Struktur aufbauen. Ob Text, Bilder oder interaktive Komponenten – Sie haben die volle Freiheit, Ihre Stage individuell zu gestalten und ganz nach Ihren Vorstellungen zu entwickeln.

Die Struktur aufbauen #
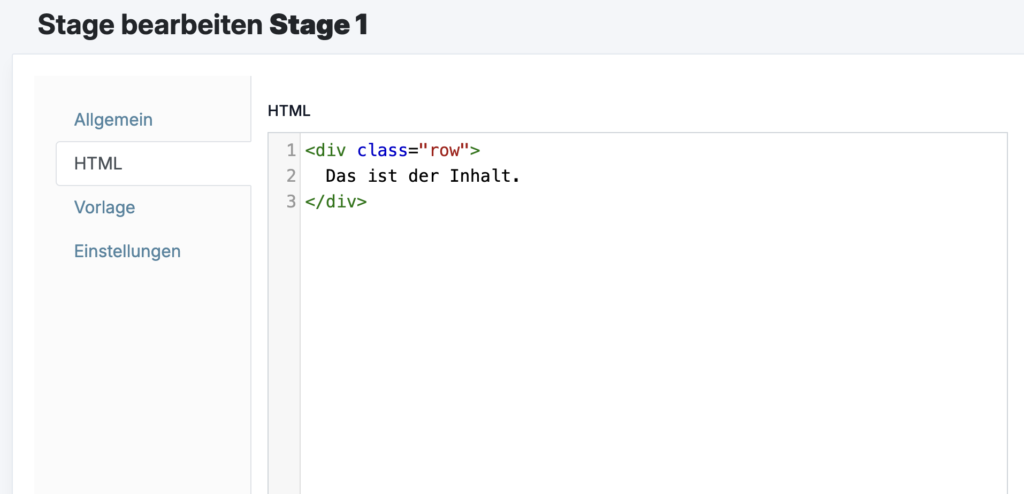
Die einfachste Methode, eine grundlegende Struktur in Ihrer Stage zu erstellen, ist die Verwendung einer Row. Durch den Einsatz von <div class="row"> können Sie Inhalte sauber und übersichtlich anordnen. Alles, was Sie zwischen den Tags platzieren, wird innerhalb dieser Zeile dargestellt:
<div class="row">
Das ist der Inhalt.
</div>
Auf diese Weise legen Sie den Grundstein für ein flexibles Layout, das Sie nach Bedarf weiter anpassen und erweitern können.
Im HTML Editor für die Regie>>Stage 1 wird die Ansicht bearbeitet.


Grid-System integrieren #
Mit dem Grid-System können Sie die platzierten Elemente innerhalb der Rows gezielt und responsive anordnen. Dies ermöglicht es Ihnen, Inhalte auf verschiedenen Bildschirmgrößen optimal darzustellen. Durch die Verwendung von Klassen wie col- können Sie beispielsweise die Breite der Elemente in Relation zur Gesamtbreite der Seite festlegen:
<div class="row">
<div class="col-6">Linker Bereich</div>
<div class="col-6">Rechter Bereich</div>
</div>
So stellen Sie sicher, dass Ihre Stage auf allen Geräten – ob Desktop, Tablet oder Smartphone – stets gut strukturiert und nutzerfreundlich bleibt.

Verwendung von Platzhaltern #
Mit Platzhaltern und HTML-Tags können Sie die zuvor erstellte Struktur Ihrer Stage flexibel mit Inhalten füllen. Platzhalter bieten dabei die Möglichkeit, dynamische Inhalte wie Benutzernamen, Veranstaltungsdetails oder personalisierte Daten einzufügen. Zusammen mit HTML-Tags lassen sich so vielseitige Layouts gestalten:
<div class="row">
<div class="col-3">
</div>
<div class="col-md-6">
<br>
<img src="%LOGO_SRC%" width="100%" alt="Event-Bild">
<br>
<br>
<h1>Willkommen %USER.FIRST_NAME% %USER.LAST_NAME%</h1>
<br>
<p> Ihr QR-Code</p>
<img src="data:image/png;base64,%USER.QRCODE%" width="100%">
</div>
<div class="col-6">
</div>
</div>
So können Sie Ihre Stage nicht nur statisch gestalten, sondern sie dynamisch und anpassungsfähig machen, wodurch sie optimal auf die Bedürfnisse der Benutzer eingeht.

Design der Elemente mit CSS anpassen #
Nachdem die Stage mithilfe des Grid-Systems und Platzhaltern strukturiert wurde, können Sie das Design entsprechend anpassen. Dafür stehen Ihnen zwei Optionen zur Verfügung: Sie können entweder globale CSS-Klassen verwenden, um ein einheitliches Design über mehrere Stages hinweg zu gewährleisten, oder Sie nutzen Inline-CSS, um gezielt einzelne Elemente zu stylen.
Mit globalen CSS-Klassen definieren Sie beispielsweise das Layout und das Erscheinungsbild zentral für alle Stages:
.custom-header {
font-size: 24px;
color: #333;
}Das globale CSS finden Sie in den Eventeinstellungen im Space.
Inline-CSS bietet hingegen eine schnelle Möglichkeit, individuelle Anpassungen direkt im HTML vorzunehmen:
<div class="row">
<div class="col-3">
</div>
<div class="col-md-6">
<br>
<img src="%LOGO_SRC%" width="100%" alt="Event-Bild">
<br>
<br>
<h1 style="color:%PRIMARY_COLOR%;">Willkommen %USER.FIRST_NAME% %USER.LAST_NAME%</h1>
<br>
<p> Ihr QR-Code</p>
<img src="data:image/png;base64,%USER.QRCODE%" width="100%">
</div>
<div class="col-6">
</div>
</div>
Durch diese Flexibilität können Sie das Erscheinungsbild Ihrer Stage individuell gestalten und an die Anforderungen Ihrer Veranstaltung oder Ihres Projekts anpassen.
Hintergrund hochladen #
Für eine noch individuellere Gestaltung können Sie bei einer Stage in ONevents auch einen Hintergrund hochladen, der als visuelles Highlight angezeigt wird. Dies ermöglicht es Ihnen, das Erscheinungsbild Ihrer Stage weiter zu personalisieren und eine stimmige Atmosphäre zu schaffen. Der Hintergrund kann beispielsweise ein Bild, ein Farbverlauf oder sogar ein Video sein, das die Wirkung und das Thema Ihrer Veranstaltung unterstreicht.

Menütitel und Icon festlegen #
Zusätzlich zur Gestaltung und Strukturierung der Stage können Sie in ONevents auch den Menütitel und das dazugehörige Icon festlegen. Diese Einstellungen sorgen dafür, dass Ihre Stage übersichtlich in der Navigationsleiste dargestellt wird und den Nutzern einen schnellen Zugriff ermöglicht.
Der Menütitel definiert, wie die Stage im Menü benannt wird, während das Icon als visuelles Erkennungsmerkmal dient. Dadurch können die Besucher auf einen Blick erkennen, um welche Inhalte es sich handelt.


Durch diese Anpassungen wird Ihre Stage nicht nur inhaltlich, sondern auch in der Navigation klar und benutzerfreundlich präsentiert.
Sichtbarkeit einer Stage definieren #
Zum Schluss muss noch die Sichtbarkeit der Stage festgelegt werden. In ONevents haben Sie die Möglichkeit, genau zu definieren, wer Zugriff auf die Inhalte Ihrer Stage hat. Sie können die Stage öffentlich für alle zugänglich machen, sodass sie von jedem Besucher eingesehen werden kann, oder Sie beschränken den Zugang auf bestimmte Benutzergruppen.

Zum Beispiel kann eine Stage nur für eingeloggte Gäste sichtbar sein, was ideal für exklusive Inhalte oder personalisierte Bereiche ist. Alternativ können Sie die Stage so konfigurieren, dass nur Admins oder Veranstalter darauf zugreifen können. Diese Flexibilität ermöglicht es Ihnen, die Sichtbarkeit genau an die Anforderungen Ihrer Veranstaltung oder Plattform anzupassen und sicherzustellen, dass nur die richtigen Personen Zugriff auf die jeweiligen Inhalte erhalten.
Spezielle Funktionen einer Stage #
Eine weitere nützliche Funktion in ONevents ist die Möglichkeit, beim Öffnen einer Stage automatisch eine bestimmte Menge an Währung (wie z.B. virtuelle Punkte oder Credits) zu vergeben. Diese Option eignet sich besonders gut für Gamification-Ansätze, Belohnungssysteme oder exklusive Inhalte, bei denen Teilnehmer für ihren Fortschritt oder für den Zugang zu bestimmten Bereichen belohnt werden sollen.

Sie können diese Funktion einfach konfigurieren, indem Sie die Anzahl der Währungseinheiten festlegen, die bei jedem Öffnen der Stage vergeben werden. Sobald ein Benutzer die Stage betritt, wird die festgelegte Menge an Währung automatisch seinem Konto gutgeschrieben. Dies schafft zusätzliche Anreize für die Teilnehmer und fördert die Interaktion mit Ihren Inhalten.
Verwendung von Stage-Vorlagen #
Wenn bereits Vorlagen für Stages im Space erstellt wurden, können Sie diese ebenfalls laden und verwenden. Das ist besonders praktisch, um konsistente Designs und Strukturen über verschiedene Stages hinweg beizubehalten oder um bereits erstellte Layouts effizient wiederzuverwenden.

Beim Laden einer Vorlage können Sie die bestehenden Inhalte und das Design der Stage beibehalten und nach Bedarf anpassen. Dies spart Zeit und stellt sicher, dass Ihre Stages einheitlich und professionell aussehen. Die Vorlagen können je nach Ihren Anforderungen bearbeitet werden, um spezifische Anpassungen vorzunehmen und den Inhalt entsprechend zu aktualisieren.
um eine bestehende Vorlage für eine Stage zu nutzen, müssen Sie einfach den Typ auf „Vorlage“ umstellen. Dadurch wird die Stage als Vorlage erkannt, und Sie können die vordefinierten Designs und Layouts problemlos anwenden.
Hier sind die Schritte zusammengefasst:
- Vorlage auswählen: Gehen Sie zu den vorhandenen Vorlagen im Space.
- Typ umstellen: Stellen Sie den Typ der Stage auf „Vorlage“ um.
- Anpassen und verwenden: Passen Sie die Vorlage nach Bedarf an und verwenden Sie sie für Ihre neuen Stages.
Durch diese Methode können Sie effizient Vorlagen nutzen und gleichzeitig sicherstellen, dass Ihre Stages konsistent und professionell gestaltet sind.